Windows phone罗盘传感器
发布时间:2016-03-24
浏览次数:4157
文章来源:个人博客
电子罗盘,也叫数字指南针,是利用地磁场来定北极的一种方法。WP手机设备里面我们可以利用罗盘传感器的API来实现电子罗盘的功能。
(1)调用
罗盘传感器的类:Compass
该类位于Microsoft.Devices.Sensors的命名空间,在开始的时候,需要使用using引入;
(2)Compass的属性,事件,方法
| 事件 | 说明 |
|---|---|
| ReadingChanged | Occurs each time the compass reports a new sensor reading. |
| 方法 | 说明 |
|---|---|
| GetCurrentReading | Gets the current compass reading. |
| GetDefault | Returns the default compass. |
| 属性 | 访问类型 | 说明 |
|---|---|---|
MinimumReportInterval | 只读 | Gets the minimum report interval supported by the compass. |
ReportInterval | 读/写 | Gets or sets the current report interval for the compass. |
(3)实现电子罗盘:
xaml文件:
<Page
x:Class="Toly.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Toly"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel >
<TextBlock Text="磁场北:"/>
<TextBlock x:Name="magneticNorth" Foreground="#FFC8C7CC"/>
<TextBlock Text="地理北:"/>
<TextBlock x:Name="trueNorth" Foreground="#FFC8C7CC"/>
<TextBlock Text="精度"/>
<TextBlock x:Name="headingAccuracy" Foreground="#FFC8C7CC"/>
<Grid>
<Ellipse Height="375" Width="375"
HorizontalAlignment="Center"
VerticalAlignment="Center"
x:Name="EllipseBorder"
Stroke="#FFF80D0D" StrokeThickness="2"
Fill="White"/>
<Image Height="263" Width="263" HorizontalAlignment="Center"
VerticalAlignment="Center" x:Name="CompassFace"
Source="Assets/compass.png" Stretch="None"/>
<Ellipse Height="263" Width="263" x:Name="EllipseGlass"
Stroke="Black" StrokeThickness="1">
<Ellipse.Fill>
<LinearGradientBrush EndPoint="1,0.5" StartPoint="0,0.5">
<GradientStop Color="#A5000000" Offset="0"/>
<GradientStop Color="#BFFFFFFF" Offset="1"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
<Grid>
<Image Height="200" Width="200" HorizontalAlignment="Center"
VerticalAlignment="Center"
Source="Assets/calibrate_compass3.png"
x:Name="CompassSuggest" />
</Grid>
</StackPanel>
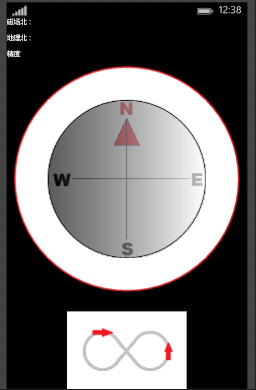
</Page>实现的效果图如下:

这个上述的xaml不过多介绍,接下来,我们重点看的是C#的代码
//mainpage加载完成,实例化罗盘对象
private async void MainPage_Loaded(object sender , RoutedEventArgs e) {
compass = Compass.GetDefault();//得到罗盘对象
if (compass == null) {
await new Windows.UI.Popups.MessageDialog("不支持罗盘传感器").ShowAsync();
return;
}
compass.ReadingChanged += compass_ReadingChanged;//开始监听事件
}private async void compass_ReadingChanged(object sender, CompassReadingChangedEventArgs args)
{
//Lambda 表达式
await this.Dispatcher.RunAsync(CoreDispatcherPriority.Normal, () =>
{
//args是罗盘对象数据的类的基类,用于传递事件的细节。
CompassReading reading = args.Reading;
magneticNorth.Text = string.Format("{0,5:0.00}",reading.HeadingMagneticNorth);
if(reading.HeadingTrueNorth != null)
{
trueNorth.Text = string.Format("{0,5:0.00}", reading.HeadingTrueNorth);
}
else
{
trueNorth.Text = "没有数据";
}
switch(reading.HeadingAccuracy){
//准确性不可用
case MagnetometerAccuracy.Unknown:
headingAccuracy.Text = "请按照下方图片移动方向移动手机";
if (CompassSuggest.Visibility != Visibility.Visible)
{
CompassSuggest.Visibility = Visibility.Visible;
}
break;
//高精度,不需要校准
case MagnetometerAccuracy.High:
headingAccuracy.Text = "高精度";
if (CompassSuggest.Visibility == Visibility.Visible)
{
CompassSuggest.Visibility = Visibility.Collapsed;
}
break;
//实际值和报告值高度不准确,需要用户校准
case MagnetometerAccuracy.Unreliable:
headingAccuracy.Text = "请按照下方图片移动方向移动手机";
if (CompassSuggest.Visibility != Visibility.Visible)
{
CompassSuggest.Visibility = Visibility.Visible;
}
break;
//实际值和报告值不同,但其准确性已足以满足某些应用领域
case MagnetometerAccuracy.Approximate:
headingAccuracy.Text = "一般精度";
if (CompassSuggest.Visibility == Visibility.Visible)
{
CompassSuggest.Visibility = Visibility.Collapsed;
}
break;
default:
if (CompassSuggest.Visibility != Visibility.Visible)
{
CompassSuggest.Visibility = Visibility.Visible;
}
headingAccuracy.Text = "请按照下方图片移动方向移动手机";
break;
}
double TrueHeading = reading.HeadingTrueNorth.Value;
//电子磁盘的角度调整
CompassFace.RenderTransformOrigin = new Point(0.5,0.5);
EllipseGlass.RenderTransformOrigin = new Point(0.5,0.5);
RotateTransform transform = new RotateTransform();
transform.Angle = 360 - TrueHeading;//偏移的角度
CompassFace.RenderTransform = transform;
EllipseGlass.RenderTransform = transform;
});
}
key-word
Windows phone电子罗盘 wp电子罗盘 电子罗盘实现 Compass 实现电子罗盘功能